Web職業訓練校で勉強中の、りょうたです。
個人ブログなので、小声で自慢してもよいでしょうかm(__)m
学校で受けた『webクリエイター能力認定試験エキスパート』の資格に合格しました!
職業訓練校で勉強して【Webクリエイターの資格を取得】しました。
なんとか合格しました🙇♂️
資格だけでは意味ないのでこれからポートフォリオ作成を頑張ります💻 pic.twitter.com/DjmpjRMkxT
— りょうた@web職業訓練校(卒業生) (@waradeza) April 12, 2019
受験前のITスキルはほぼゼロだったので奇跡ですw
- パソコン初心者
- HTML&CSSは未経験
- 職業訓練校にてwebデザインなど勉強中
ちなみに訓練校のWeb授業内容については過去にまとめてあります。
まだプログラミングやwebデザインのスタートラインにも立てていませんが、転職活動するうえでのモチベーションは上がりました。
今後、webクリエイター試験を受験される方の参考になれば幸いです!
- 受験スタイルは『テキストエディタ―(メモ帳)』を使用
- 受験時間は110分
(Webソフト使う方は受験時間が90分です)
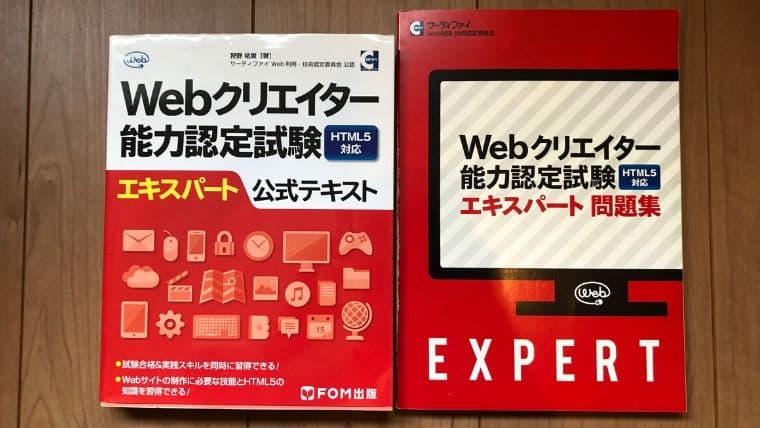
【資格合格の勉強法】公式テキスト(教科書)を繰り返す

※上記画像の公式テキストは通販サイトにありましたが「問題集」はAmazonなどでは売ってない?ようです。
※問題集についてはサーティファイ社の公式HPに存在しています。
(メルカリなどで探しましょうw)
教科書と問題集の2冊を使用しました。
- 『Webクリエイター能力認定試験(HTML5対応)エキスパート公式テキスト』
- 『Webクリエイター能力認定試験(HTML5対応版)エキスパート問題集』
 (授業で使用した教科書)
(授業で使用した教科書)サーティファイ社公認の教科書や問題集を買う流れに抵抗はありましたが、資格合格のためには逆らえませんでしたw
HTMLに触れたことある人や1冊だけに絞りたい人は問題集が良いです。
買って気づけた事は、試験内容は問題集の中身が変わっただけ、です。
つまりHTMLやCSSのベースは教科書をくりかえす事でわたしのような初心者でも身につきます。
ちなみに問題集に記載されているテーマは練習問題も含めて4つあります。
4つの問題は異なるのですがベースとなるHTMLやCSSは基本同じ型です。
合格するために必要な勉強期間(個人差あり)
【資格に要した勉強期間】
- 訓練校のHTML5&CSSの授業を約1ヶ月半
- 問題集は3週間で3周
上記はわたしの事例です。
独学で1~2ヶ月、HTMLやCSSに触れたことがある人は1ヶ月ぐらいが理想かもしれません。
学力には個人差があるので参考程度におねがいしますm(__)m
勉強期間は訓練校3ヵ月目に受験したので、いつから数えるべきか難しいのですが、過去問だけでいえば問題集の実践問題を3週間で3周しました。
勉強する中で重要だと感じたのは以下の2点です。
- タグの手打ちスピードと正確性
- コピー&ペースト(コントロールキー+Cや+V)の速さ
この2つが合格のわかれ目といっても過言ではありません。
したがって問題集を3周しながら作業スピードを意識しました。
とにかく重要なのは、手を動かして型を理解すれば『エキスパート』という言葉に怖気づく必要はない点です。
というのも、わたしは練習問題で時間不足を痛感したので、受験後でも正直落ちると思っていましたw
学力の参考までに訓練校の授業の流れについては過去記事でまとめてあります。
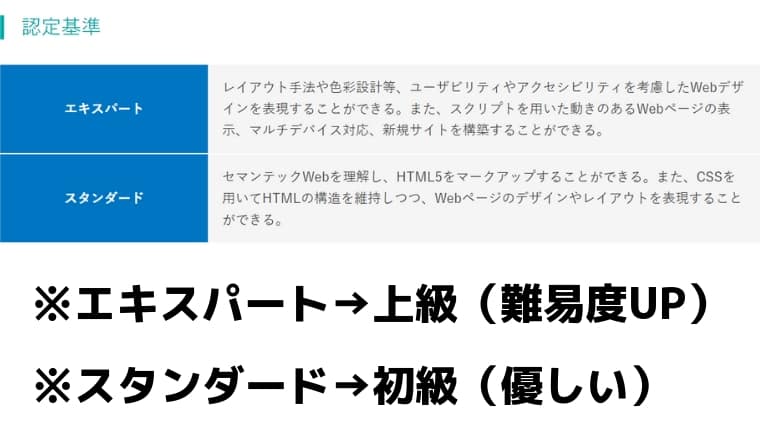
Webクリエイター試験内容は2種類(実技重視)
(画像元:サーティファイ公式HPより引用)
| 区分 | 試験時間 |
|---|---|
| エキスパート (上級) | 知識問題20分 実技問題110分(テキストエディター) *作成ソフト使用時は90分 |
| スタンダード (初級) | 実技問題70分(テキストエディター) *ソフト使用時は60分 |
クリエイター認定試験は「エキスパート(上級)」と「スタンダード(初級)」の2種類にわかれます。
よほどの事情がない限りはエキスパート(上級)受験をおすすめします。
理由は2つあります。
- 試験勉強がほとんど同じ
- エキスパートを取得すれば時間も費用も節約になる
初級のスタンダードは知識問題がなかったり実技問題の難易度は低いです。
ただし資格取得が趣味でなければ、目標は高めに設定しておくべきだと考えています。
エキスパートという言葉に、たじろぐ必要はありません。
受験者用リファレンス(HTML5&CSS)を利用可能
試験ではHTML5やCSSをコピーしたり、みずから記述する必要があります。
記憶力や英語のスペルミスに不安な人でも『受験者用リファレンス』を閲覧しながら受験できるのでひと安心ですが、試験時間は限られているので注意しましょう。
主要な部分は暗記する勉強法でのぞみました。
- <link rel=”stylesheet” href=”css/style.css”>
- <script src=”js/slideshow.js”></script>
- <img src=”画像のURL”>など
リファレンスに頼りきるスタイルではなくスペルに不安な箇所だけ再確認する使い方がオススメです。
練習問題を解いていると気づくのですが、わたしのような初心者は110分でも足りません。
原因を自己分析したところ、リファレンスを何十回も確認していたのです。
受験会場や費用について
- 【受験会場】職業訓練校(※地域や時期によって異なります)
- 【費用】6900円
受験会場は地域によって異なるので、申し込み前に会場を確認しましょう。
わたしの場合は、公共職業訓練校で団体受験しました。
受験費用については通常は7300円のところ団体受験で6900円でした。
エキスパート試験の難易度(独学でOK)
職業訓練校に通いはじめたパソコン初心者でも合格できました。
訓練校で勉強している内容は、エキスパートの試験対策ではなくあくまでWeb全般の授業です。
したがってWebクリエイター試験は、プログラミングの独学者でも可能な難易度といえます。
エキスパート取得のためだけに学校に入る必要はありません。
独学組はプロゲートなど無料ツールを有効活用して勉強するスタイルが費用も抑えられるとおもいます。
Webクリエイター試験合格しても就職できない
Webクリエイター試験の合格はあくまで通過点です。
合格証明書を手に入れても就職は保証されていません。
まだ受験が未定でWeb職種を詳しく知りたい方は、資料請求で進路を決める方法もあります。
無料資料請求は有名な会社が良いです。
以下は、ヒューマンアカデミーの主な講座です。
| ジャンル | 特徴 |
|---|---|
| WEBデザイン | ・基礎から学べる環境 ・コースはプロに相談可能 |
| プログラミング | ・独学がツライ人 ・エンジニアコースもあり |
| Office (MOS) | word・Excel・PowerPoint ⇒MOSの基礎を学習できる |
| CAD | CAD利用技術者試験の対策OK |
教育訓練給付金制度の対象講座もアリ
\無料で資料請求が可能/
※無理な勧誘もないので安心
どんな職種があるのか参考に読むのも面白いです。
すでに目標が固まっている人は『ポートフォリオ制作』や『就職準備』のほうが重要です。
転職活動は早め、早めです。

【感想】受験するならエキスパート(スタンダードよりも)
Webクリエイター試験を受験した感想はおもに2つです。
- 試験は独学でも可能
- 受験するならエキスパート
エキスパートという言葉におびえず、受験して正解でした。
資格合格はとても嬉しいです。
今後も気をゆるめることなく、転職活動をしていきたいと思います。
最後までお読みいただきありがとうございましたm(__)m

【豊富な企業】から選びたい人向き
⇒リクルートエージェント|転職支援実績No.1エージェント
【無料の自己分析】ができる転職サイト
⇒リクナビNEXT|グットポイント診断
【ブラック企業辞めたい】2万4000円の退職代行
⇒SARABA(サラバ)|返金保証付きの退職代行サービス
【⇒転職サイトまとめ記事】or【⇒退職代行まとめ記事】










 転職活動の王道『リクナビNEXT』
転職活動の王道『リクナビNEXT』 正社員への就職『ハタラクティブ』
正社員への就職『ハタラクティブ』 資格取得『ヒューマンアカデミー』
資格取得『ヒューマンアカデミー』


