【難しいHTMLとCSS】独学は可能でも気を付けたい勉強期間と就職先

30代から勉強をはじめた、りょうた(@waradeza)です。
HTMLとCSSの勉強は難しいですが、独学でも可能です。
100%の独学ではありませんが、IT初心者で『Webクリエイター』の資格取得をしました。(HTMLとCSS試験の民間資格です)
自慢ではなく、証拠の1つとして記載します。
なんとか合格しました🙇♂️
資格だけでは意味ないのでこれからポートフォリオ作成を頑張ります💻 pic.twitter.com/DjmpjRMkxT
— りょうた@web職業訓練校(卒業生) (@waradeza) April 12, 2019
当時プログラミング勉強する際には「学校」と「自宅」で学習しました。
独学で大事なのは「目標設定」です。
HTMLとCSSを身につけて何をしたいのか?
30代になってから学習しましたが「年齢の壁」は大きいです。
対策も含めて、ブログに感想をまとめます。
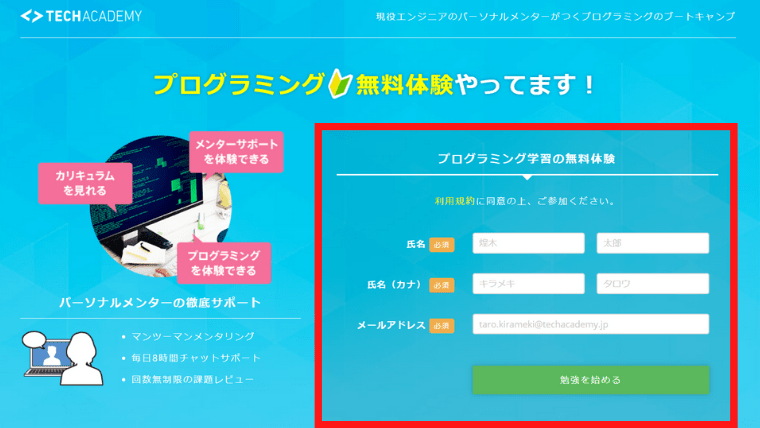
初心者の場合、まずオンラインでプログラミングを無料体験してみるのも1つの方法です。
『テックアカデミー』ならフリーメール登録で、すぐに練習可能です。
無料登録は簡単で1分もかかりません
⇒電話番号は不要のため強制勧誘も無し


\無料でプログラミング体験可能/
※電話番号の入力不要
お忙しい方は目次から、好きな位置にジャンプ可能です。
【難しいけど独学は可能】HTMLとCSSの勉強は本や無料動画


HTMLとCSSの勉強は独学でもできます。
独学のやり方は主に3つあります。
- 書籍(本)
- YouTube動画
- オンライン学習サイト
共通点として、「独学」は勉強計画を自分で立てる必要があります。
手を動かして覚える作業なので、動きのある動画や学習サイトのほうがおすすめです。
書籍は1冊あると便利ですが、まずは学習サイト「Progate(プロゲート)」の無料コースをやってからでも遅くはありません。(※中段に記載)
ちなみに学習環境において「パソコン」と「ネット回線」は最低限必要です。
自宅学習のWi-Fi環境については、別記事でまとめています。
【独学の注意点】難しいHTMLの勉強期間に半年かけるの損
難しいからといってHTMLとCSSの勉強に半年かけるのは損です。
独学で勉強する理由の大半は「お金の節約」が目的です。
ただ、半年間の勉強で無収入状態が続くと「節約」なのか「趣味」なのかわかりません。
お金を気にしないなら明らかにスクールのほうが学習効率は良いです。
プログラミングスクールは学習効率が良い
勉強するのに授業料がかかる
「お金」と「時間効率」をてんびんにかける際に大事なことは、もう1つあります。
HTMLとCSSを学んで何をしたいかです。
- Webデザインなどを活用した就職が目的?
- 副業としてのスキルを身に付けたい?
- フリーランスとして生きていくため?
勉強の目的は人それぞれで正解はありません。
ただ、1つだけ注意しておいたほうが良い点はあります。
目的とする働き方を逆算して勉強期間を決定
Webデザイナーを目指す場合、勉強よりも「ポートフォリオの準備」が大事です。
副業のために学ぶ場合、半年勉強してもその後の仕事受注まで考慮する必要あります。
- お金目的でHTMLとCSSを学ぶ人は途中で挫折しやすい
- 転職や仕事のために学ぶ人は続けやすい
時代の流れは、想像以上に早いです。
年齢を重ねるにつれて、高いITスキルを求められます。
したがって、将来の働き方を考えた学習ステップが大事です。
HTMLとCSSの独学にオススメな学習サイト


HTMLとCSSの勉強におすすめなオンライン学習サイトは2つです。
| サイト | ひと言メモ |
|---|---|
| Progate (プロゲート) | ・初級の無料部分が役立つ ・中級から一部有料 |
| Udemy (ユーデミー) | ・米国最大のオンライン学習 ・好きな講義を選べる(有料) |
「Progate(プロゲート)」は中級から有料になりますが、無料範囲内だけでも大いに役立ちます。
自分自身、職業訓練校時代のスキマ時間に「Progate(プロゲート)」をコツコツやってました。
クラスメイトの中には「Udemy(ユーデミ―)」を受講してた人もいたので、学習サイトは好みです。
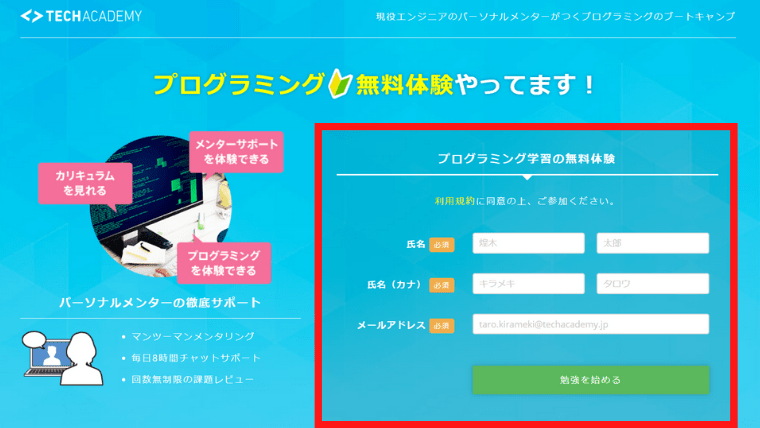
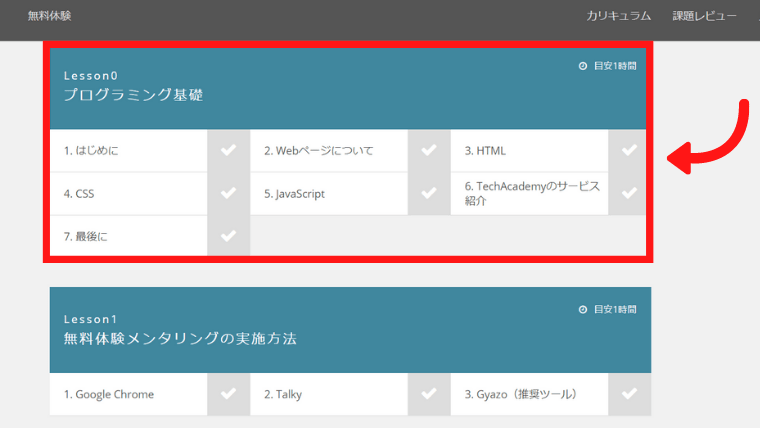
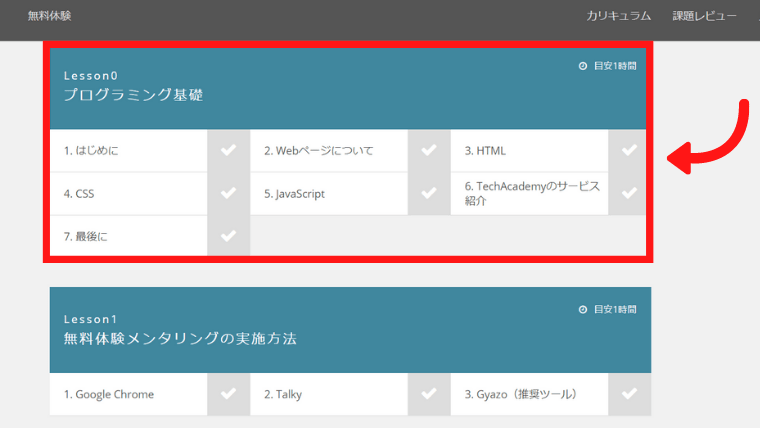
くわえて独学派におすすめなのが、オンライン型「TechAcademy(テックアカデミー)」の無料体験です。
- 1週間無料でプログラミング体験可能
- 内容は手軽&忙しい人でも1コマ単位OK
- メンター相談をしなくても体験可能
無料体験する際の記載はメールアドレスです。体験後に電話勧誘される心配もありません。
パソコンがあれば誰でも無料体験できるオンライン学習のため、プロゲート感覚で勉強できます。


初心者用の練習環境のため、やってみて損のない無料体験です。(メンタリングを受けなくても体験可能です)
\無料体験でHTMLとCSSに触れよう/
※強制的な勧誘は一切ありません
テックアカデミーの詳細についてはコチラの記事でもまとめています。
【HTMLとCSSの独学】転職を目指すなら年齢を考慮


20代と30代では、転職市場において雲泥の差があります。
独学を否定するワケではありませんが、個人的な感想をまとめます。
勉強に「半年以上」かかりそうなら、独学よりオンラインや学校で学んだほうが良いです。
理由は、年齢の壁です。
【20代で勉強】節約のために独学でも良い
20代が独学で始めるメリットはお金をかけないで「適性」を見極められることです。
・向き不向きの判断
SNSに触れる若者の中には「フリーランス」の言葉に憧れて、プログラミングを勉強するかもしれません。
少し厳しいことをいいますとHTMLとCSSはプログラミング言語でもありません。
また、2つを覚えただけでは、フリーランスで生計をたてるのは難しいです。
独学で勉強を始めるメリットは「理想」と「現実」に気付けることです。
先にプログラミングスクールに入る
⇒HTMLとCSSに挫折
⇒お金の無駄になってしまう
独学はリスク回避にもつながります。
【30代で勉強】転職が目的なら難しい独学より学校で時短
一方で、30代の独学は相当の覚悟が必要です。
コツコツと勉強するのは大事ですが、年齢の壁にぶち当たります。
企業側の立場になるとわかりやすいです。
・20代の未経験
・30代の未経験
明らかに20代が優遇されます。
対策としては勉強期間をいかに短くするかです。
30代から無料で学べるプログラミングスクールはほぼありません。
転職を絡めた制度を活用することで、少しでもリスクは減らせます。(最初にお金を払う必要はあります)
- 指定企業に転職でキャッシュバック
- 転職できなかったら全額保証
30代でお得な転職制度のあるスクールです。
| スクール | メモ |
|---|---|
| GEEKJOB (ギークジョブ) | 【学習コース】で指定先に転職 ⇒全額キャッシュバック |
| テックキャンプ | 【エンジニア転職コース】 ⇒就職できなかったら全額返金 |
どちらも最初に費用はかかりますが、30代で少しでもリスクを減らせる制度です。
詳細は以下にまとめています。
【HTMLとCSS独学したその先】就職できるかが大事
HTMLとCSSを学んだだけでは「未経験」とほぼ同じ扱いです。
自分の目指すべき職種の募集欄をみて、求められてるスキルを認識するのも大切です。
あくまで簡単な例です。
- webデザイン
⇒IllustratorやPhotoshopなどのスキルが重要 - プログラマー
⇒PHPなど他の言語も重要 - Webマーケティング
⇒WordpressやSEOの勉強も必要
目指したい職種や働き方をふまえた勉強が大事です。(自分はIllustratorに挫折しました)
【htmlとCSSの独学】勉強期間と就職をふまえた選択がおすすめ


フリーでやる人は別ですが、転職活動においてポートフォリオ(自分の作品や模写サイト)を求められる場合があります。
独学の努力は素晴らしいことですが、企業面接は30代に冷酷です。
20代なら転職先の選択肢が多いため、節約のために独学するのもよいと思います。
一方、30代の独学派は「短期間」でHTMLとCSSの学習をして、転職活動を優先したほうが良いです。
最後にもう一度まとめます。
- 難しいけど独学は可能
- 年齢が高い人ほど勉強時間を意識
| サイト | ひと言メモ |
|---|---|
| Progate (プロゲート) | ・初級の無料部分が役立つ ・中級から一部有料 |
| Udemy (ユーデミー) | ・米国最大のオンライン ・有料で好きな講義を選べる |
| TechAcademy (テックアカデミー) | ・オンラインの無料体験がおすすめ ⇒1週間無料体験はこちら |
納得のいく学習方法で勉強していきましょう。


【豊富な企業】から選びたい人向き
⇒
【無料】定番の転職サイト
⇒
【会社辞めたい】2万4000円の退職代行
⇒SARABA(サラバ)|返金保証付きの退職代行サービス
【⇒転職サイトまとめ記事】or【⇒退職代行まとめ記事】








 転職活動の王道『リクナビNEXT』
転職活動の王道『リクナビNEXT』 正社員への就職『ハタラクティブ』
正社員への就職『ハタラクティブ』 資格取得『ヒューマンアカデミー』
資格取得『ヒューマンアカデミー』



